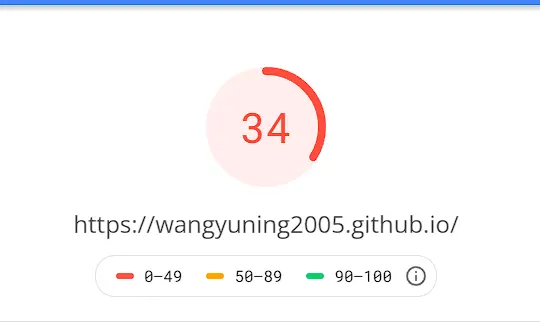
前言 一切的一切还要从这个b说起(bushi),这个好哥们网站跑分
使用cdn加速 在这里打个比方让大家先理解一下什么是cdn加速
如何启用 1.自己折腾法
1 https://cdn1.tianli0.top/gh/用户名/储存库名称@分支/文件名
1 2 archive_img: https://cdn1.tianli0.top/npm/happyking/link/1.webp 这是我的分类界面引用的链接
2.小王法 使用小王自己搭建的上传工具(上传的图片都会自动cdn加速,无需注册登录,图片永久保存)ps:没错我是来给自己打广告的开学了,该服务停止维护
可能出现的bug
去除无需版块 很明显,我们的博客是由很多版块构成的,加载他们的时候也是要占用桌子的空间的,接下来以我的butterfly主题给大家举个例子
首先考虑以下什么东西 你不需要
1 2 3 4 5 6 7 aside: enable: true hide: false button: true mobile: false position: right
以上只是一个例子,具体情况看自己
图片压缩 这个很好理解吧,毕竟你要是在博客里面用上4K 大图,我估计访问速度也别想上去了
博客托管平台 自行选择,反正我感觉GitHub挺好的
由于博客部署在 Github Pages, 所以在国内访问速度显然会比较慢。可选方案为国内的代码托管平台码云 (自己百度),码云提供了 Coding Pages 服务,使用起来比 Github Pages 更加方便。例子
访问统计 各种主题默认使用的时布蒜子,但是众所周知,不蒜子日常抽风,加载时间动不动就超过 1s
大家可以自行切换统计服务商(这里不说了,没错又是不想写)
预加载 网站第一次加载的等待时间非常重要,但浏览过程中的链接跳转的加载速度同样重要。
以butterfly为例,在主题配置文件中:
懒加载 以butterfly为例,在主题配置文件中:
1 2 3 4 5 lazyload: enable: true onlypost: true loadingImg: /images/loading.gif
尽量统一外链 这里指的外链是文件外链,加载不同域的文件需要不同的 SSL 连接时间。比如你的一个 js 来自 jsdelivr.net,另一个来自 staticfile.org,那么你就需要两次 SSL 连接,而如果你的两个文件全部来自 jsdelivr.net 那你将只需要一次 SSL 连接。
gulp压缩代码 gulp可以将代码进行压缩来达到加速的目的
1、安装gulp
1 npm install --global gulp-cli
1 2 3 4 npm install gulp --save npm install gulp-htmlclean gulp-htmlmin gulp-clean-css gulp-uglify gulp-imagemin --save npm install gulp-babel babel-preset-env babel-preset-mobx --save npm install -D @babel/core @babel/preset-react @babel/preset-env --save
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 let gulp = require('gulp') let cleanCSS = require('gulp-clean-css') let htmlmin = require('gulp-htmlmin') let htmlclean = require('gulp-htmlclean') let babel = require('gulp-babel') /* 转换为es2015 */ let uglify = require('gulp-uglify') let imagemin = require('gulp-imagemin') // 设置根目录 const root = './public' // 匹配模式, **/*代表匹配所有目录下的所有文件 const pattern = '**/*' // 压缩html gulp.task('minify-html', function() { return gulp // 匹配所有 .html结尾的文件 .src(`${root}/${pattern}.html`) .pipe(htmlclean()) .pipe( htmlmin({ removeComments: true, minifyJS: true, minifyCSS: true, minifyURLs: true }) ) .pipe(gulp.dest('./public')) }) // 压缩css gulp.task('minify-css', function() { return gulp // 匹配所有 .css结尾的文件 .src(`${root}/${pattern}.css`) .pipe( cleanCSS({ compatibility: 'ie8' }) ) .pipe(gulp.dest('./public')) }) // 压缩js gulp.task('minify-js', function() { return gulp // 匹配所有 .js结尾的文件 .src(`${root}/${pattern}.js`) .pipe( babel({ presets: ['env'] }) ) .pipe(uglify()) .pipe(gulp.dest('./public')) }) // 压缩图片 gulp.task('minify-images', function() { return gulp // 匹配public/images目录下的所有文件 .src(`${root}/images/${pattern}`) .pipe( imagemin( [ imagemin.gifsicle({ optimizationLevel: 3 }), imagemin.jpegtran({ progressive: true }), imagemin.optipng({ optimizationLevel: 7 }), imagemin.svgo() ], { verbose: true } ) ) .pipe(gulp.dest('./public/images')) }) gulp.task('default', gulp.series('minify-html', 'minify-css', 'minify-js'))
创作不易,能不能投喂一下小王qwq(下方打赏按钮)