去除butterfly主题的淡黑色滤镜
注意:本篇文章分为小王个人折腾和教程两部分,如果不想看小王折腾请直接跳转到教程部分
折腾部分
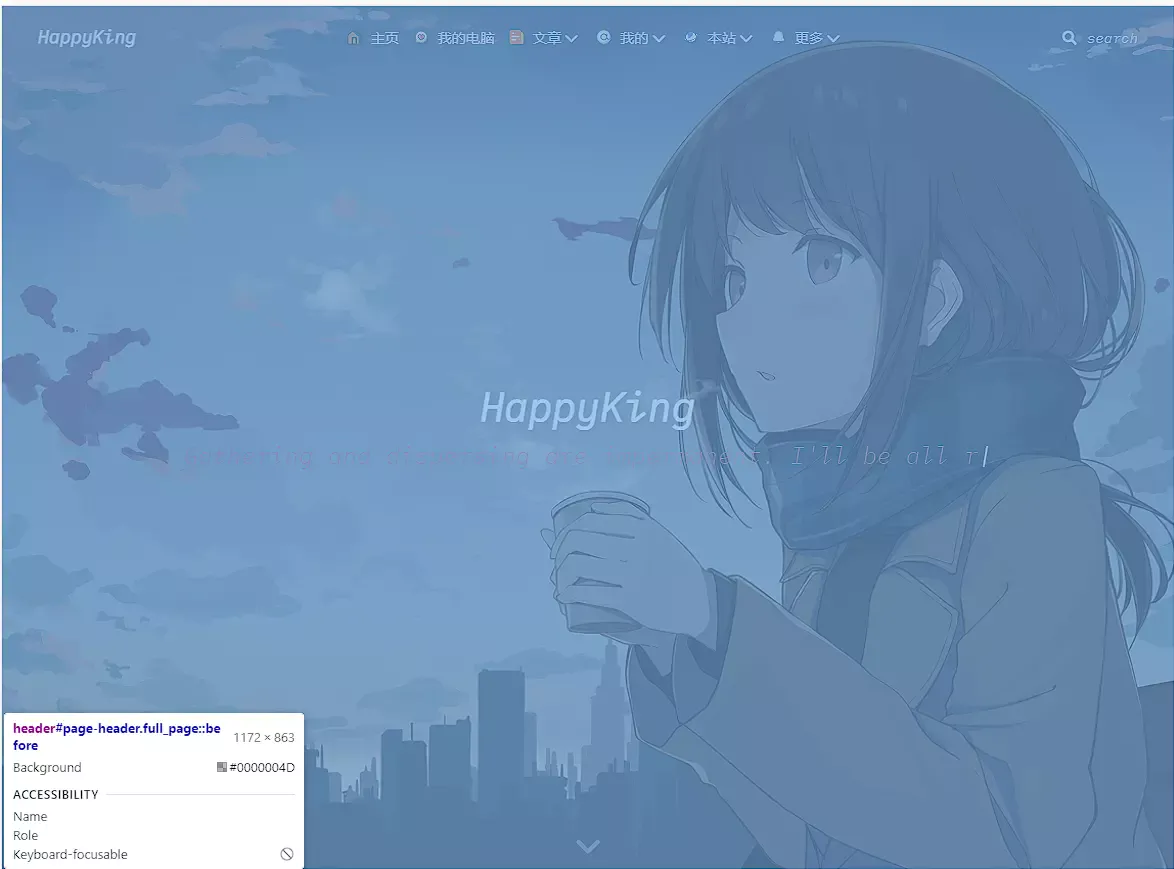
今天对博客进行一图流魔改的时候,发现主页的那个topimg的黑色滤镜怎么也去除不了,如图:
我尝试过css强制透明,代码如下
1 | /* 头图透明 */ |
但是没用!!
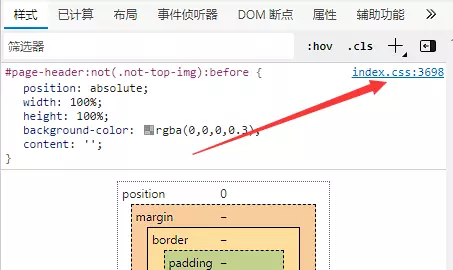
于是打开浏览器开发者工具(F12),定位到这个滤镜
找到css样式
发现这个滤镜是由index.css的一个ARGB控制的
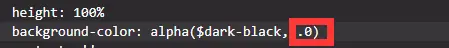
尝试修改一下透明度
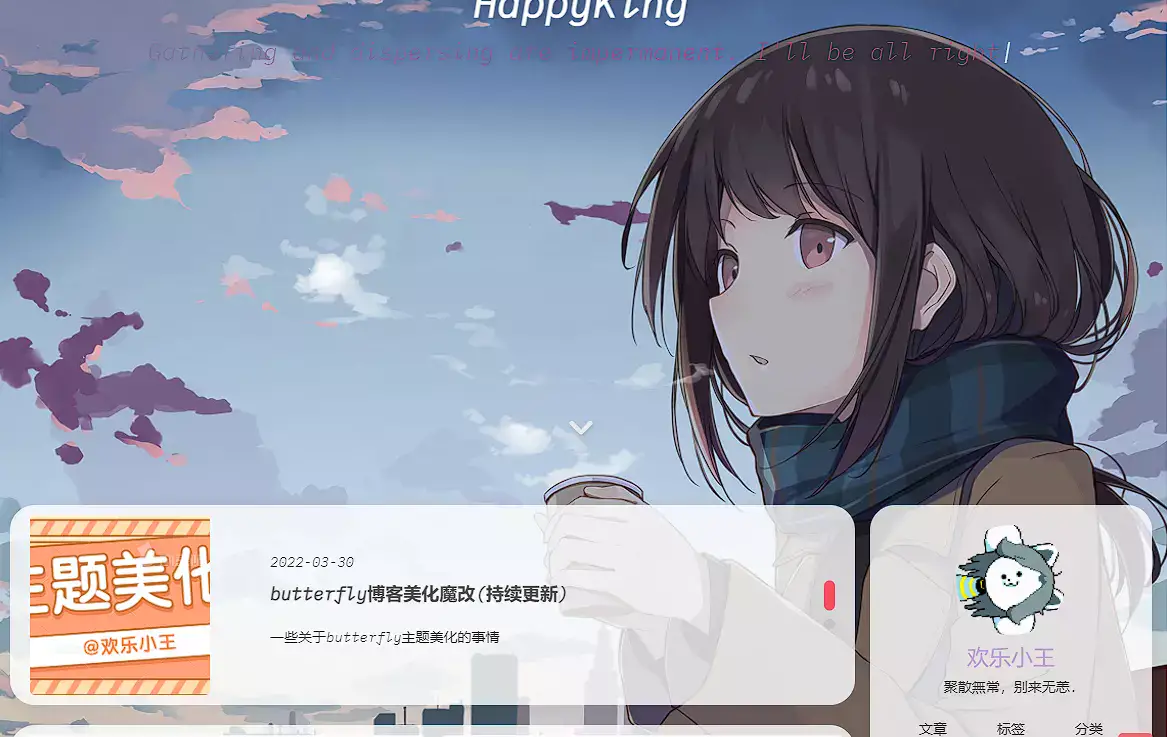
ok成功
接下来摸索一下是哪个源文件控制输出这个的
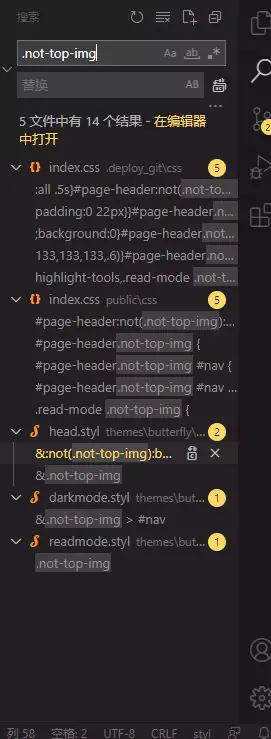
直接搜索topimg
经过一番排查,定位如下
我也没想到竟然是在这里(之前折腾了一堆),哎 把阿尔法滤镜通道值修改为零
完工
教程
方法一
经Akilar大大在评论区反馈,可以使用以下css代码
1 | /* 头图黑色遮罩层透明 */ |
方法二
打开博客根目录/themes/butterfly/source/css/_layout/head.styl
搜索top img,找到如下图所示的代码,将background color中的.3改为0,即可实现top img透明
hexo三联查看效果
后记
方法二好像没办法去除文章页面时的黑色滤镜
如果你真的坚持一图流,在css中加入
1 | /*post页透明一图流*/ |
这篇文章真的花费了小王很多时间和精力,能不能投喂一下小王qwq(下方打赏按钮)
评论