1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
|
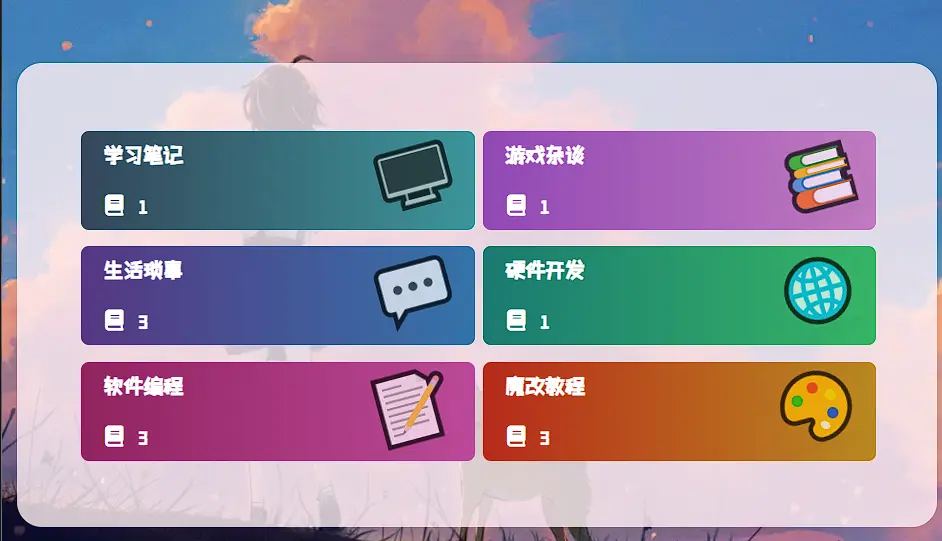
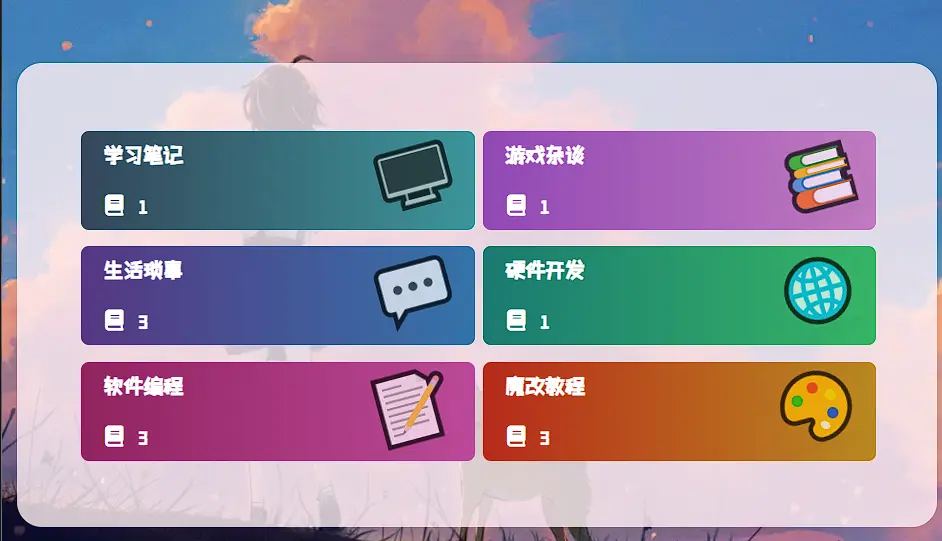
#page .category-lists .category-list .category-list-item {
position: relative;
display: inline-block;
padding: 0 1rem;
width: 48%;
font-weight: 700;
margin: 0 .5% 2% .5%;
border-radius: 8px;
-webkit-box-shadow: rgb(50 50 50 / 30%) 50px 50px 50px 50px inset;
box-shadow: rgb(50 50 50 / 30%) 50px 50px 50px 50px inset;
}
@media (max-width: 640px) {
#page .category-lists .category-list .category-list-item {
width: 95%;
}
}
#page .category-lists .category-list .category-list-item::before {
display: none;
}
#page .category-lists .category-list .category-list-item .category-list-link {
color: var(--second);
font-size: 1.5rem;
margin-left: .4rem;
}
#page .category-lists .category-list .category-list-item .category-list-link::after {
content: '';
position: relative;
width: 0;
bottom: 0;
display: block;
height: 3px;
border-radius: 3px;
background: var(--second);
}
#page .category-lists .category-list .category-list-item .category-list-link:hover::after {
width: 60%;
left: 1%;
-webkit-transition: all .6s;
-moz-transition: all .6s;
-o-transition: all .6s;
-ms-transition: all .6s;
transition: all .6s;
}
#page .category-lists .category-list .category-list-item .category-list-count {
color: var(--second);
font-size: 1.3rem;
}
#page .category-lists .category-list .category-list-item .category-list-count::before {
content: '\f02d';
padding-right: 15px;
font-family: 'Font Awesome 6 Free';
}
#page .category-lists .category-list .category-list-item .category-list-count::after {
display: none;
}
#page .category-lists .category-list li.category-list-item a.category-list-link::before {
position: absolute;
font-size: 4rem;
line-height: 4rem;
top: 1rem;
right: 1rem;
opacity: .7;
box-shadow: 0 3px 8px 6px rgb(85 85 85 / 6%);
transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-webkit-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
-webkit-transition: all .6s;
-moz-transition: all .6s;
-o-transition: all .6s;
-ms-transition: all .6s;
transition: all .6s;
}
#page .category-lists .category-list li.category-list-item a.category-list-link:hover::before {
opacity: .9;
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-o-transform: rotate(0deg);
}
#page .category-lists .category-list li.category-list-item:nth-child(1) {
background: -webkit-linear-gradient(left,#364f6b,#3fc1c9);
background: -moz-linear-gradient(left,#364f6b,#3fc1c9);
background: -o-linear-gradient(left,#364f6b,#3fc1c9);
background: -ms-linear-gradient(left,#364f6b,#3fc1c9);
background: linear-gradient(to right,#364f6b,#3fc1c9);
color: white;
}
#page .category-lists .category-list li.category-list-item:nth-child(1) a.category-list-link::before {
content: '🖥️';
}
#page .category-lists .category-list li.category-list-item:nth-child(2) {
background: -webkit-linear-gradient(left,#ba52ed,#ff99fe);
background: -moz-linear-gradient(left,#ba52ed,#ff99fe);
background: -o-linear-gradient(left,#ba52ed,#ff99fe);
background: -ms-linear-gradient(left,#ba52ed,#ff99fe);
background: linear-gradient(to right,#ba52ed,#ff99fe);
color: white;
}
#page .category-lists .category-list li.category-list-item:nth-child(2) a.category-list-link::before {
content: '📚';
}
#page .category-lists .category-list li.category-list-item:nth-child(3) {
background: -webkit-linear-gradient(left,#6639a6,#3490de);
background: -moz-linear-gradient(left,#6639a6,#3490de);
background: -o-linear-gradient(left,#6639a6,#3490de);
background: -ms-linear-gradient(left,#6639a6,#3490de);
background: linear-gradient(to right,#6639a6,#3490de);
color: white;
}
#page .category-lists .category-list li.category-list-item:nth-child(3) a.category-list-link::before {
content: '💬';
}
#page .category-lists .category-list li.category-list-item:nth-child(4) {
background: -webkit-linear-gradient(right,#38ef7d,#11998e);
background: -moz-linear-gradient(right,#38ef7d,#11998e);
background: -o-linear-gradient(right,#38ef7d,#11998e);
background: -ms-linear-gradient(right,#38ef7d,#11998e);
background: linear-gradient(to left,#38ef7d,#11998e);
color: white;
}
#page .category-lists .category-list li.category-list-item:nth-child(4) a.category-list-link::before {
content: '🌐';
}
#page .category-lists .category-list li.category-list-item:nth-child(5) {
background: -webkit-linear-gradient(left,#b91d73,#f953c6);
background: -moz-linear-gradient(left,#b91d73,#f953c6);
background: -o-linear-gradient(left,#b91d73,#f953c6);
background: -ms-linear-gradient(left,#b91d73,#f953c6);
background: linear-gradient(to right,#b91d73,#f953c6);
color: white;
}
#page .category-lists .category-list li.category-list-item:nth-child(5) a.category-list-link::before {
content: '📝';
}
#page .category-lists .category-list li.category-list-item:nth-child(6) {
background: -webkit-linear-gradient(left,#f12711,#f5af19);
background: -moz-linear-gradient(left,#f12711,#f5af19);
background: -o-linear-gradient(left,#f12711,#f5af19);
background: -ms-linear-gradient(left,#f12711,#f5af19);
background: linear-gradient(to right,#f12711,#f5af19);
color: white;
}
#page .category-lists .category-list li.category-list-item:nth-child(6) a.category-list-link::before {
content: '🎨';
}
|